Difference between revisions of "Theme Management"
m (Intermediate save) |
m (Removed theme development info to another page.) |
||
| Line 4: | Line 4: | ||
[[Category:Table of Contents]] | [[Category:Table of Contents]] | ||
{{Note|This applies to the ZK 7 upgrade to 380RC1.}} | {{Note|This applies to the ZK 7 upgrade to 380RC1.}} | ||
| − | ADempiere has two user interfaces, a client GUI based on the java Swing system and a web based application which uses ZK. The look and feel of both interfaces could be modified to apply custom skins. This document describes how the ZK themes are managed following the upgrade to ZK7. | + | ADempiere has two user interfaces, a client GUI based on the java Swing system and a web based application which uses ZK. The look and feel of both interfaces could be modified to apply custom skins. This document describes how the ZK themes are managed following the upgrade to ZK7. |
| + | |||
| + | For information on developing themes in ADempiere, see [[ZK Theme Development]]. | ||
== Overview == | == Overview == | ||
| Line 64: | Line 66: | ||
ZK_LOGO_SMALL_IMAGE = "~./images/logo-small.png"; | ZK_LOGO_SMALL_IMAGE = "~./images/logo-small.png"; | ||
ZK_BROWSER_ICON_IMAGE = "~./images/icon.png"; | ZK_BROWSER_ICON_IMAGE = "~./images/icon.png"; | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
Latest revision as of 07:08, 23 June 2014
⇐ Table of Contents{{#if: | | [[{{{2}}}]] }}{{#if: | | [[{{{3}}}]] }}{{#if: | | [[{{{4}}}]] }}{{#if: | | [[{{{5}}}]] }} | Theme Management{{#if: | | [[{{{next}}}]] }} ⇒

Note: This applies to the ZK 7 upgrade to 380RC1.
ADempiere has two user interfaces, a client GUI based on the java Swing system and a web based application which uses ZK. The look and feel of both interfaces could be modified to apply custom skins. This document describes how the ZK themes are managed following the upgrade to ZK7.
For information on developing themes in ADempiere, see ZK Theme Development.
Contents
Overview
The theme system is a major enhancement in ZK7 and allows developers to easily create and apply themes to the application through customized Cascading Style Sheet (CSS) files. In ZK7, the processes of creating the CSS files and managing the collection of files has been improved by the adoption of a CSS preprocessor known as "less". Less allows the developer to use variables and functions to simplify the creation of the css files. Please refer to the ZK documentation ([www.zk.org www.zk.org]) and the less documentation ([lesscss.org lesscss.org]) for more about their capabilities.
In ADempiere, the ZK theme systems and less have been incorporated to allow developers to create new themes, define system defaults and also to provide users with a means of selecting a theme or preference. Themes are stored in jar files or as folder structures in the zkwebui/theme directory. If no theme folder is provided, the internal Breeze theme will be used. To customize the look and feel, add new styles and override the ZK styles, additional css files can be applied in addition to the main theme. These additional files are injected or added to the page when it is rendered.
Theme Management
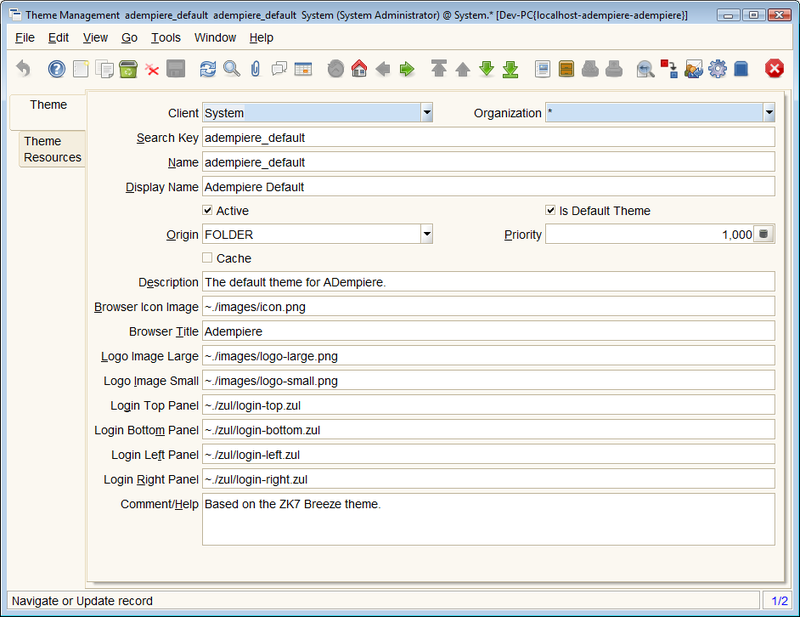
There is one default theme "adempiere_default" which is very similar to the Breeze theme in look and feel. The application will fall back to this theme if no other system defaults are defined. With the Application Dictionary{{#if: Theme Management | →Theme Management }}{{#if: | → }}{{#if: | → }} window, additional themes can be defined and made available to the system. The process is as follows:
- Copy one of the existing themes to a new folder under the zkwebui/theme directory. The folder name will be the new theme name. The path prefix "~./" is used to indicate the current theme so files within this new folder can be found.
- Modify the less files within this folder structure as required to customize the theme. Most of the customization can be done within the ~./zul/less/_zkvariables.less file. This file contains the colors, sizes and that will be used by the rest of the theme system.
- Create additional less files to override and add new styles as required. These can be saved in the zkwebui/less directory. When compiled, these files will create css.dsp files in the zkwebui/css directory.
- In ADempiere, log in as System and access the Application Dictionary{{#if: Theme Management | →Theme Management }}{{#if: | → }}{{#if: | → }} window. Here you can define the key elements of the theme:
- Theme Name - same as the folder name (adempiere_default)
- Display Name - the string to use to identify the theme (Adempiere Default)
- The origin of the theme - Folder or Jar
- The priority for the theme - used if to select the theme from all those registered if there is no default defined or multiple defaults defined.
- If the theme is a default theme - used by the logon window and as a user default.
- Whether the theme should be cached or not. Deselect this during development and select it in production.
- The cache hours - the length of time the browser is allowed to keep the cached theme files.
- Locations for some of the key resources such as the favicon and logo image files.
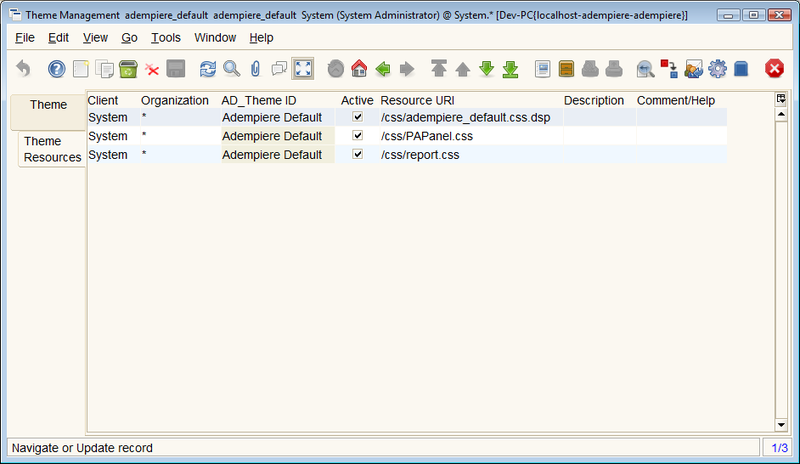
- In the Theme Resource tab, add the path(s) to any additional CSS files or resources required by the theme. These will be added to the page header.
The Theme Resource tab defines additional URIs that can be added to the page header when the theme is being used. These will typically be the .css.dsp files that override the zk styles or add additional functionality. The URIs are injected into the page header by the theme provider (org.adempiere.webui.theme.AdempiereThemeProvider.java).
Changing Themes
Themes can be changed in a number of ways:
- Users can select a theme based on the user preferences. The theme will switch from the system default to the user theme during the login process.
- Use the Theme Management window to define a default theme which will be the system default and the default for all users who have not selected a preference. The system default theme will be used during the login process. This provides a way to private-label the application or make an implementation client specific.
- Remove all records in the Theme Management window or uncheck the default. The system will fall back to constants defaults in the System Configurator.
- If there are no values saved in the System Configurator, the application will use the definition in DefaultTheme.java which is the default ADempiere theme.
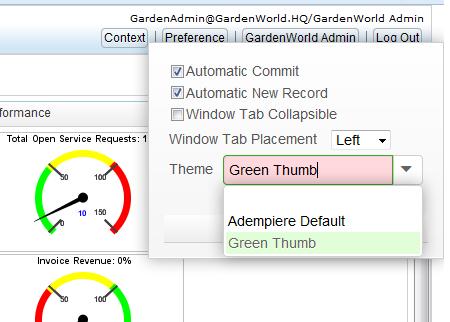
User Preferences
Users can select themes using the Preferences button/link at the top right once they are logged in. Saving the preference will load the theme and refresh the current page to use the selected theme.
System Configurator Settings
ADempiere System Configurations can be used to define a default theme. These values will be used if there are no default themes defined in the Theme Management window. The text following the configurator name is the system default that will be used if the configurator is not defined. See DefaultTheme.java form more comments.
ZK_DEFAULT_THEME_NAME = "adempiere_default"; // Should match the folder name ZK_DEFAULT_THEME_DISPLAY = "Adempiere"; // Used as a title in about windows. ZK_DEFAULT_THEME_ORIGIN = "FOLDER"; // FOLDER or JAR. See http://www.zkoss.org/javadoc/7.0.1/zk/org/zkoss/web/theme/StandardTheme.ThemeOrigin.html ZK_DEFAULT_THEME_PRIORITY = 1000; // Integer priority ZK_DEFAULT_THEME_URI = "/css/adempiere_default.css.dsp"; // A single resource only. For multiple resources, use the Theme Management window. ZK_BROWSER_TITLE = "ADempiere"; // Will appear in the Browser tab ZK_LOGIN_TOP_PANEL_ZUL = "~./zul/login-top.zul"; ZK_LOGIN_BOTTOM_PANEL_ZUL = "~./zul/login-bottom.zul"; ZK_LOGIN_LEFT_PANEL_ZUL = "~./zul/login-left.zul"; ZK_LOGIN_RIGHT_PANEL_ZUL = "~./zul/login-right.zul"; ZK_LOGO_LARGE_IMAGE = "~./images/logo-large.png"; ZK_LOGO_SMALL_IMAGE = "~./images/logo-small.png"; ZK_BROWSER_ICON_IMAGE = "~./images/icon.png";