Difference between revisions of "Collapse Grid & Horizontal Tab"
(→Solution) |
(→Solution) |
||
| Line 13: | Line 13: | ||
[[Image:FieldGroup.jpg]] | [[Image:FieldGroup.jpg]] | ||
| − | I created a new field called Field Group Type | + | I created a new field called Field Group Type with follow values Label , Collapse and Tab |
*Label : Drawing a Line | *Label : Drawing a Line | ||
*Collapse: Set the field into Collapse Tab | *Collapse: Set the field into Collapse Tab | ||
*Tab: Set the field into Horizontal Tab | *Tab: Set the field into Horizontal Tab | ||
| + | |||
| + | On the other hand I used the Collapse functionality to integrate the Grid into a Tab, and this is result: | ||
| + | |||
| + | Sales Order with Grid Detail , Collapse Tab and Horizontal Tab | ||
| + | |||
| + | [[Image:Grid00.jpg]] | ||
| + | |||
| + | Sales Order with Grid Detail Collapsed | ||
| + | |||
| + | [[Image:Grid01.jpg]] | ||
| + | |||
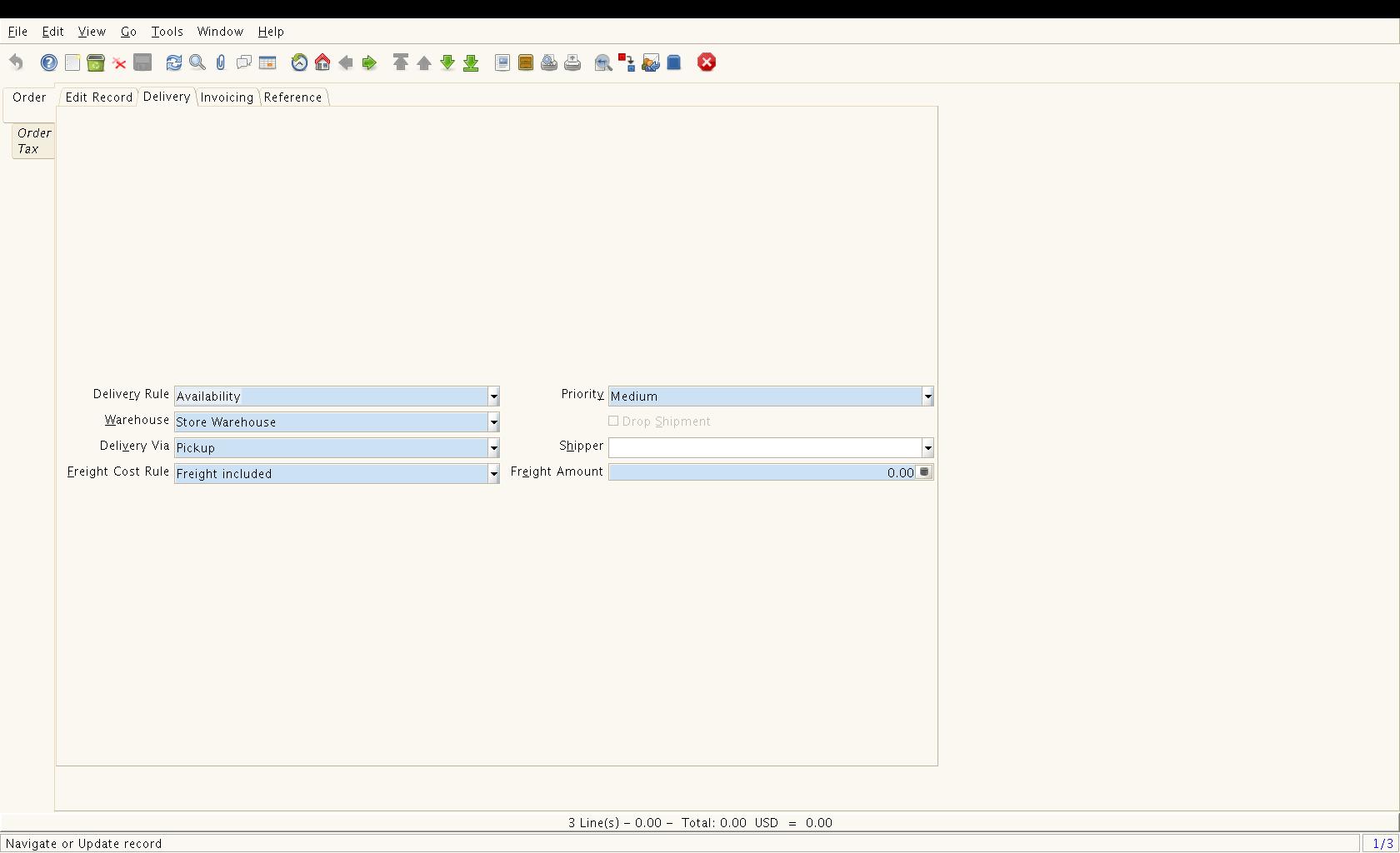
| + | Sales Order into Delivery Horizontal Tab | ||
| + | |||
| + | [[Image:Grid02.jpg]] | ||
Revision as of 14:46, 21 June 2007
This is my proposed to improve window functionality
Approach:
In every implement of Adempiere I have same question from the users, how improve the fast data entry and many people want see a Master/Detail to capture the data.
Solution
In Application Dictionary of Adempiere we have the Fields Group ,this in used to distribution the fields into of tab, Now the fields group only drawing a line into Tab window.
With this improve now you can define the type to fields group of this way:
I created a new field called Field Group Type with follow values Label , Collapse and Tab
- Label : Drawing a Line
- Collapse: Set the field into Collapse Tab
- Tab: Set the field into Horizontal Tab
On the other hand I used the Collapse functionality to integrate the Grid into a Tab, and this is result:
Sales Order with Grid Detail , Collapse Tab and Horizontal Tab
Sales Order with Grid Detail Collapsed
Sales Order into Delivery Horizontal Tab