ADempiere Multiple Record Action Field
From ADempiere
This Wiki is read-only for reference purposes to avoid broken links.
This is a documentation showing about my feature request for ADempiere Multiple Record Action Field [1] [2] which nobody ever responded. Anyways I just thought I am too ambigous, So now I will explain.
Contents
ADempiere Multiple Record Action Field
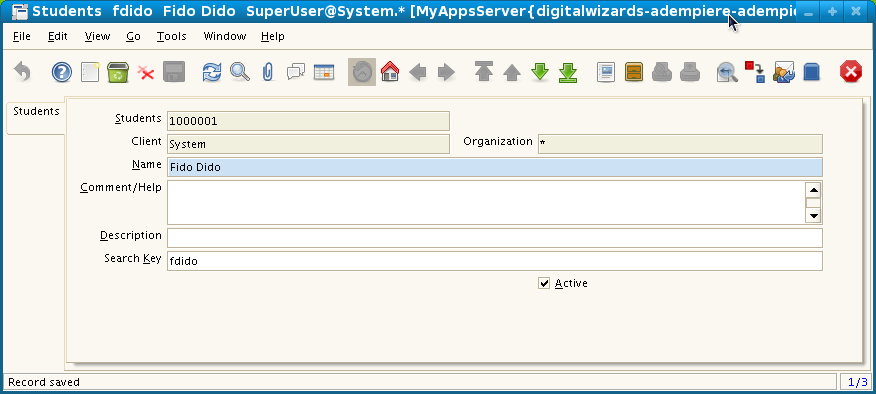
The Output
- The above image is the window showing the Single Row View
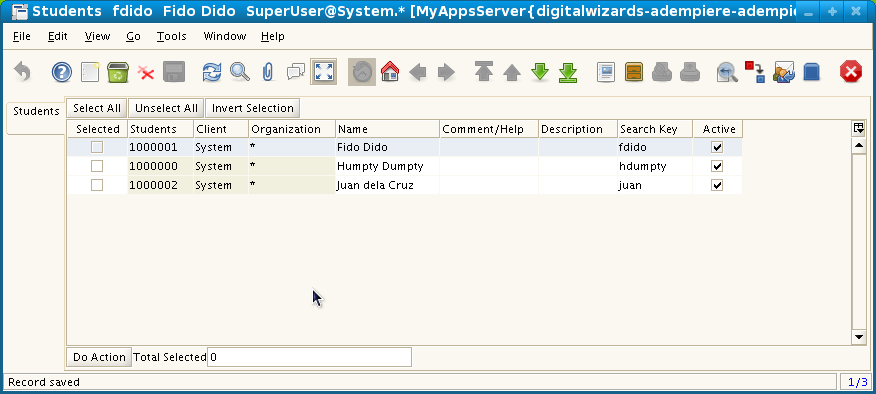
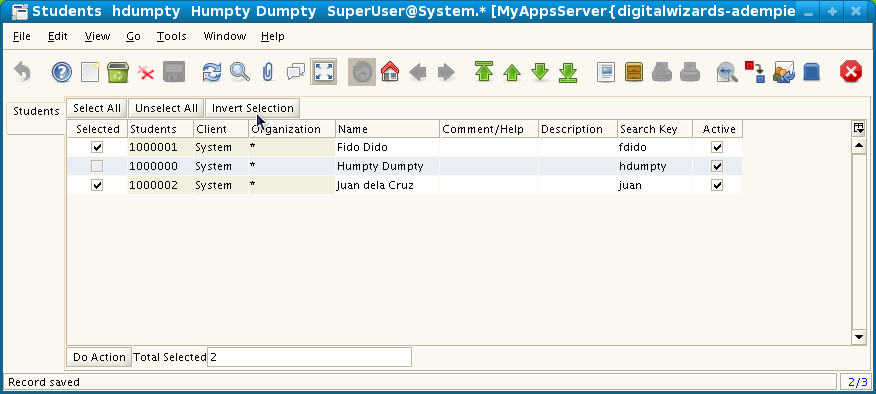
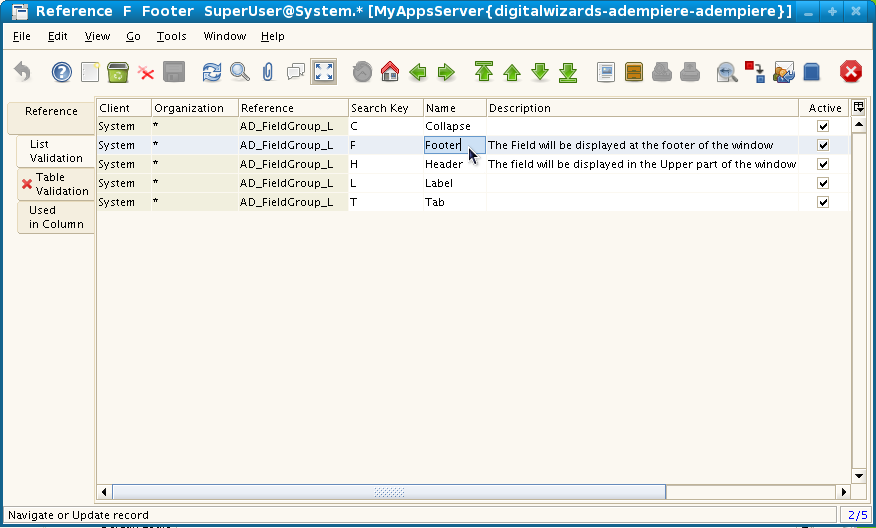
- The window is viewed in Multi-Row View. Notice the fields situated at the Header(Upper part of the Window) and also the fields at the Footer( at the bottom part of the window)
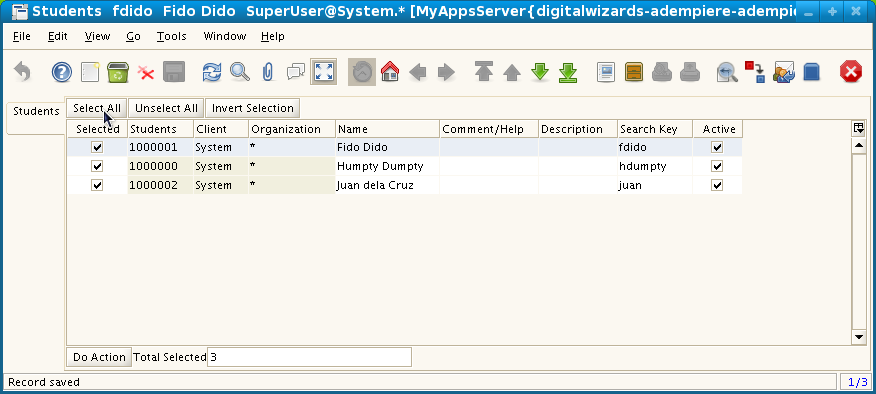
- When clicking on the "Select All" button, all the records will be marked as selected reflected by the checkbox under "Select" column. The callout logic will be explain later
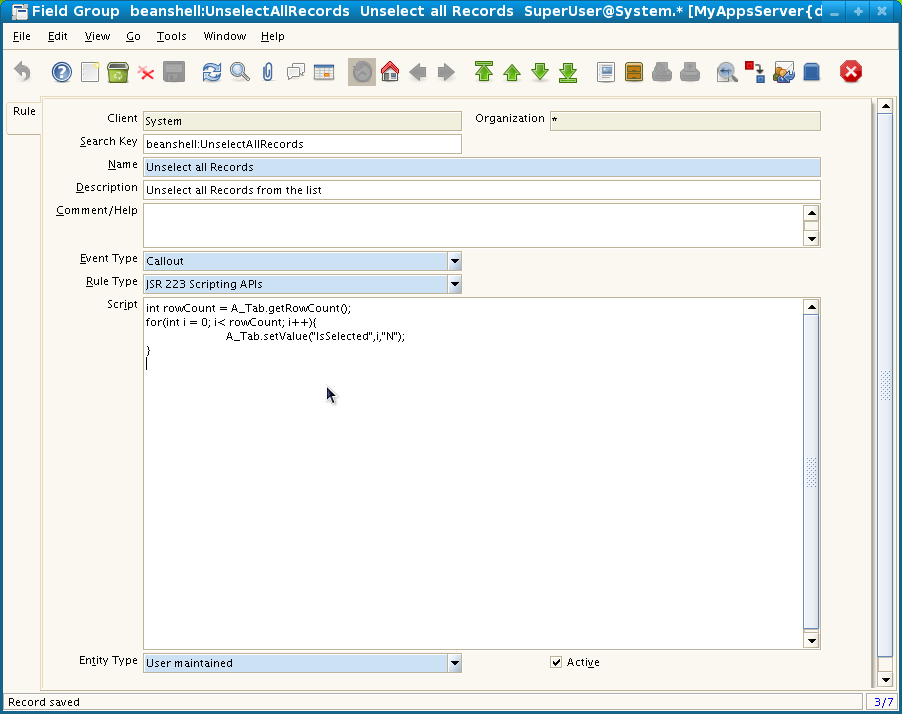
- When the "Unselect All" button will be clicked, all the records will cleared as unselected, in which all of the "Select" checkbox will unchecked.
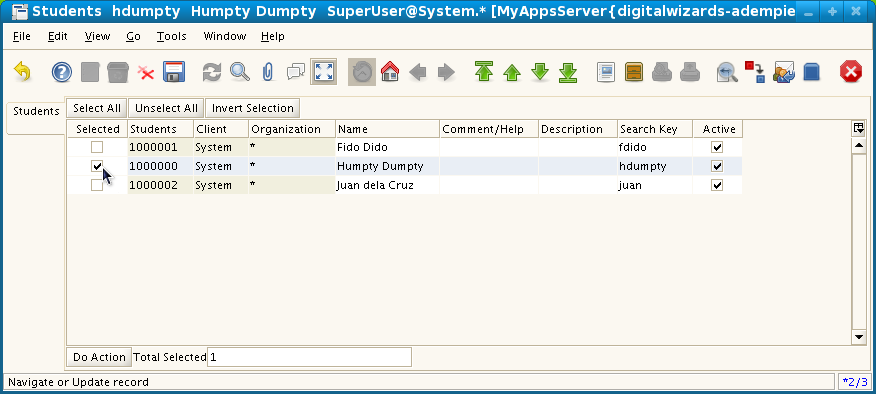
- User could do normal selection of the records by clicking on the "Select" checkbox in the same to other windows with checkbox
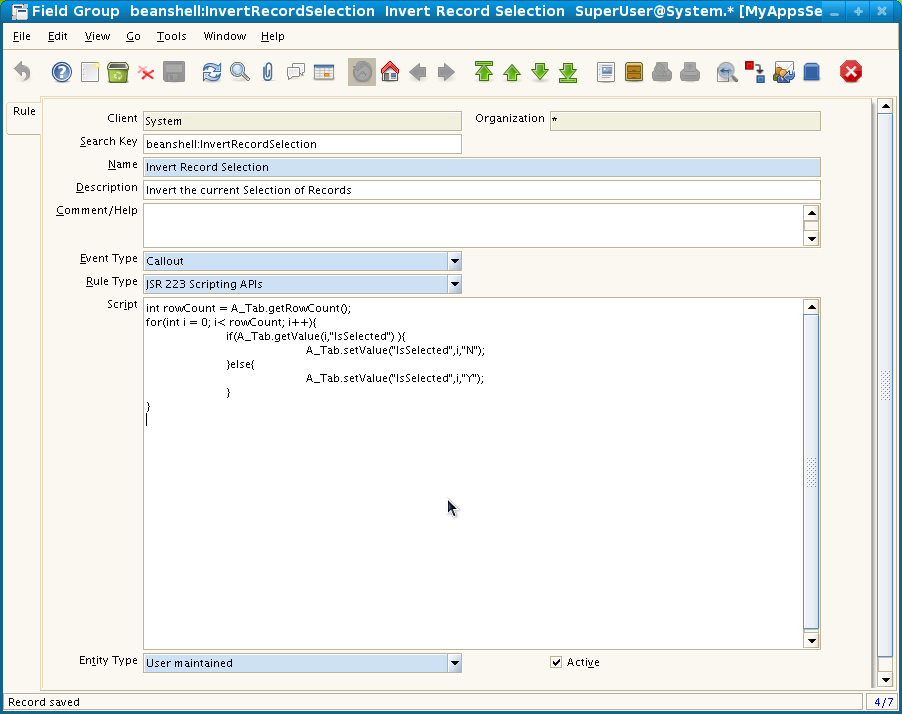
- Alternately, User could also use the "Invert Selection" button to invert the selection
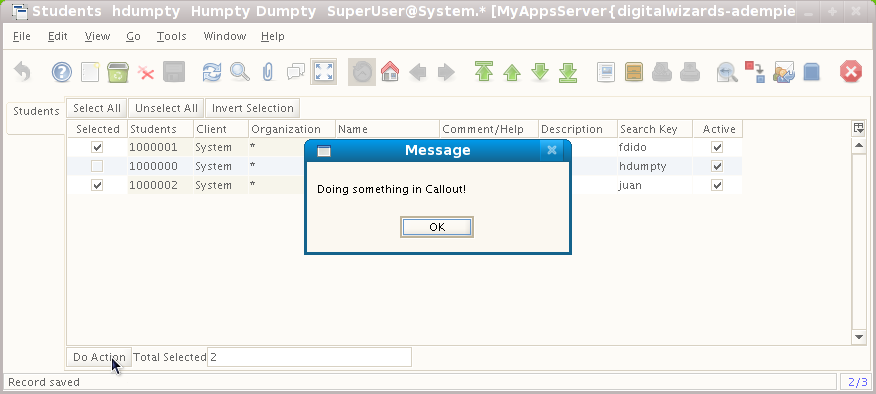
- I also created a sample button at the footer which will may do actions.
- Note: Those fields mentioned above are not built-in fields. I just created them just for a sample, in fact that window is not meaningful nor usable.
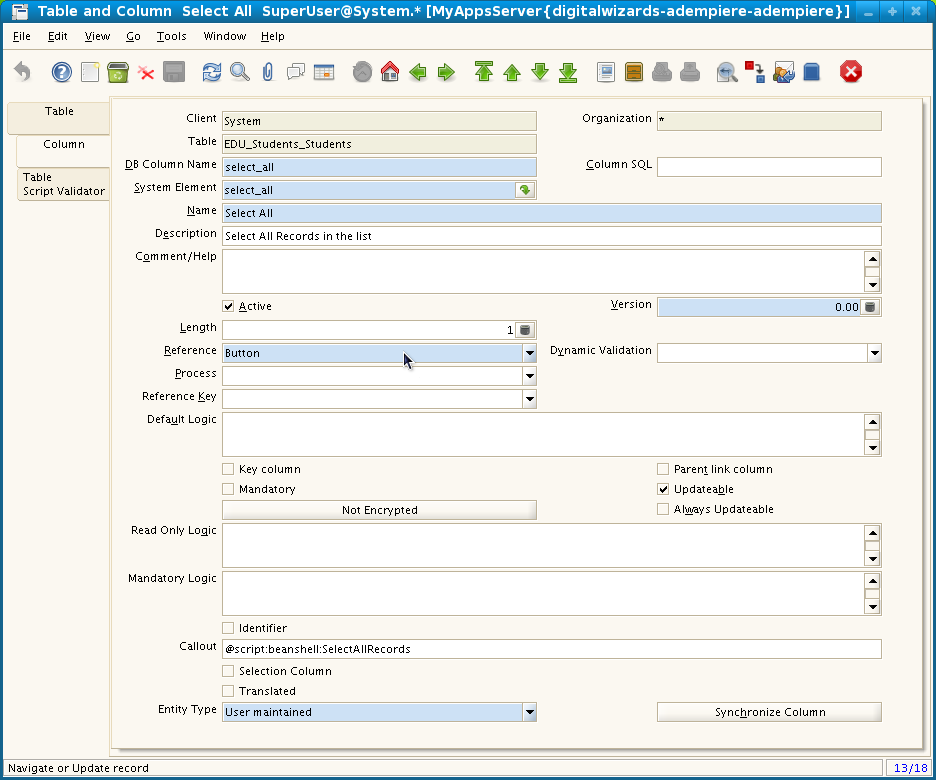
The Table Definition
- To achieve the sample window above, we need to define first the table
- The table is just like common tables, ( I have copied it from "M_Freight_Category" )
Aside from those standard column,I added 4 columns, in which they are the center of this discussion

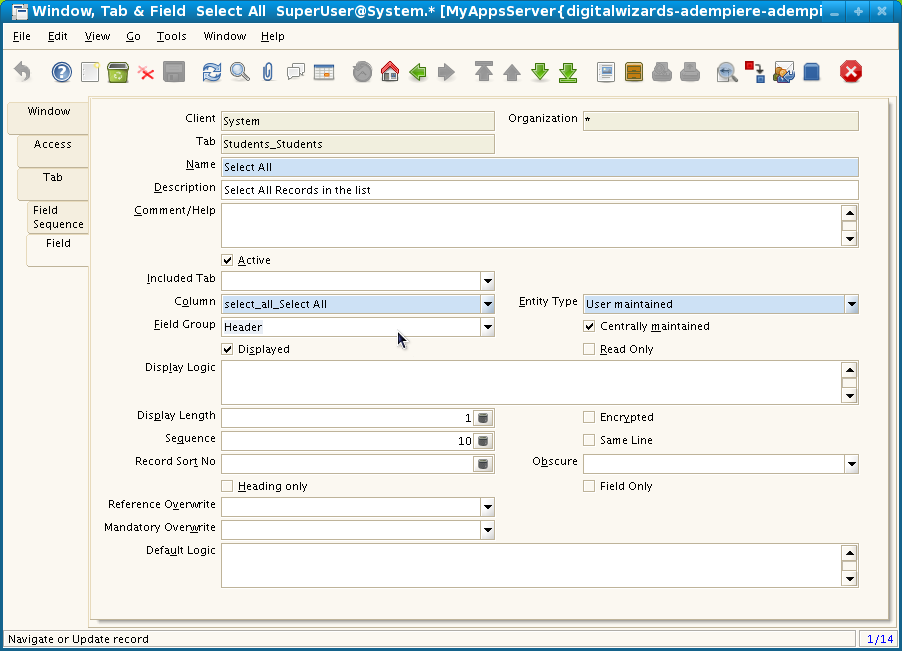
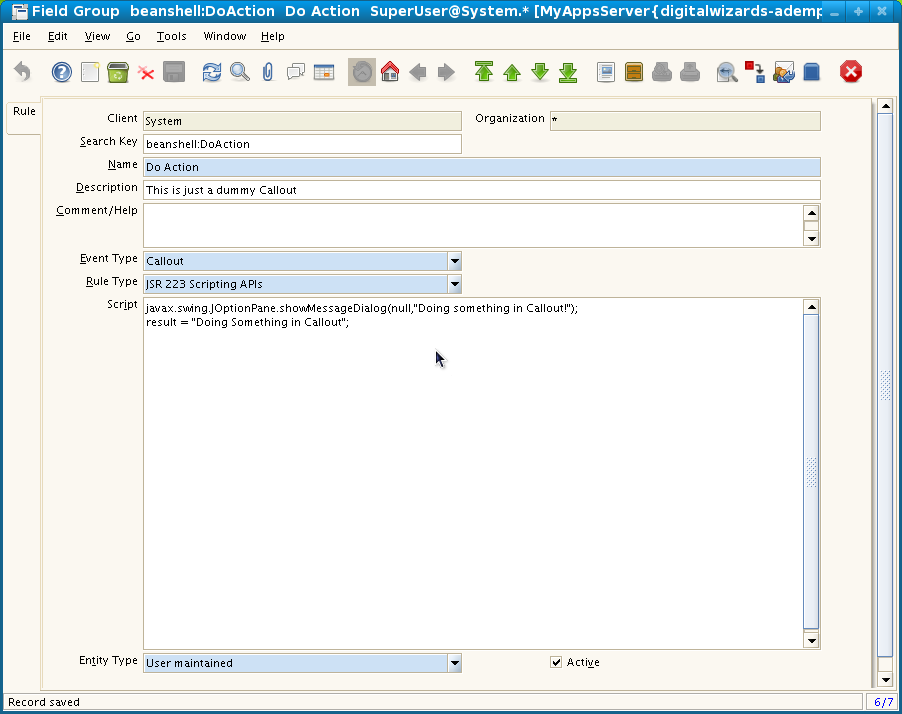
- Remember the "Select All" button above, this is where that button is derived, take note of the callout specified, which will be created later
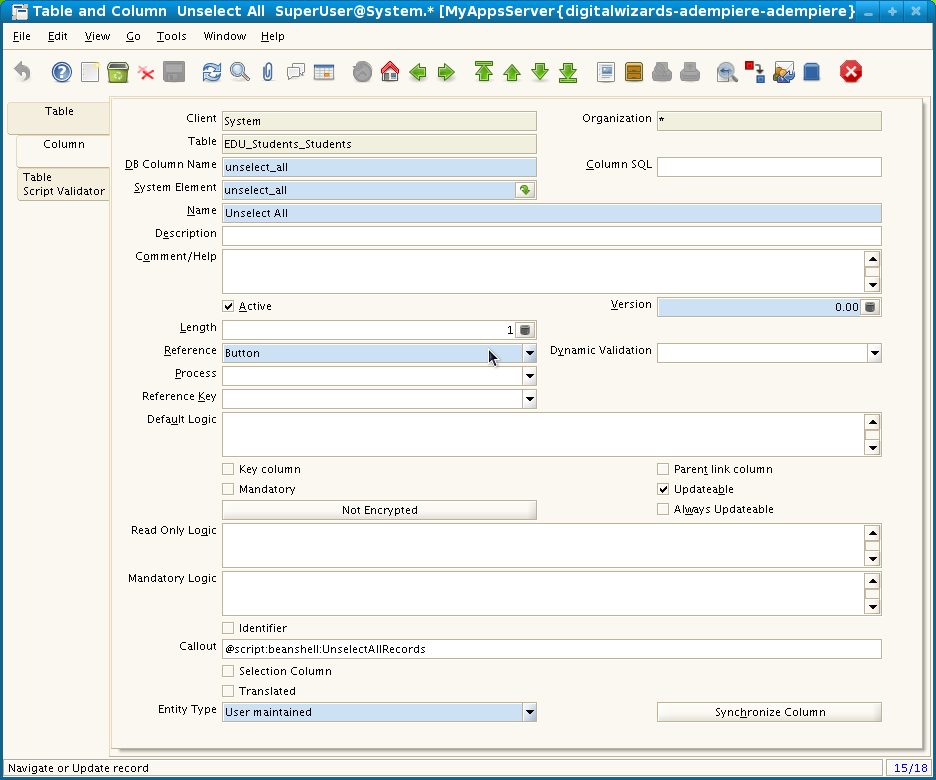
- Of course this is the "Unselect All" button, again take notice of the callout specified
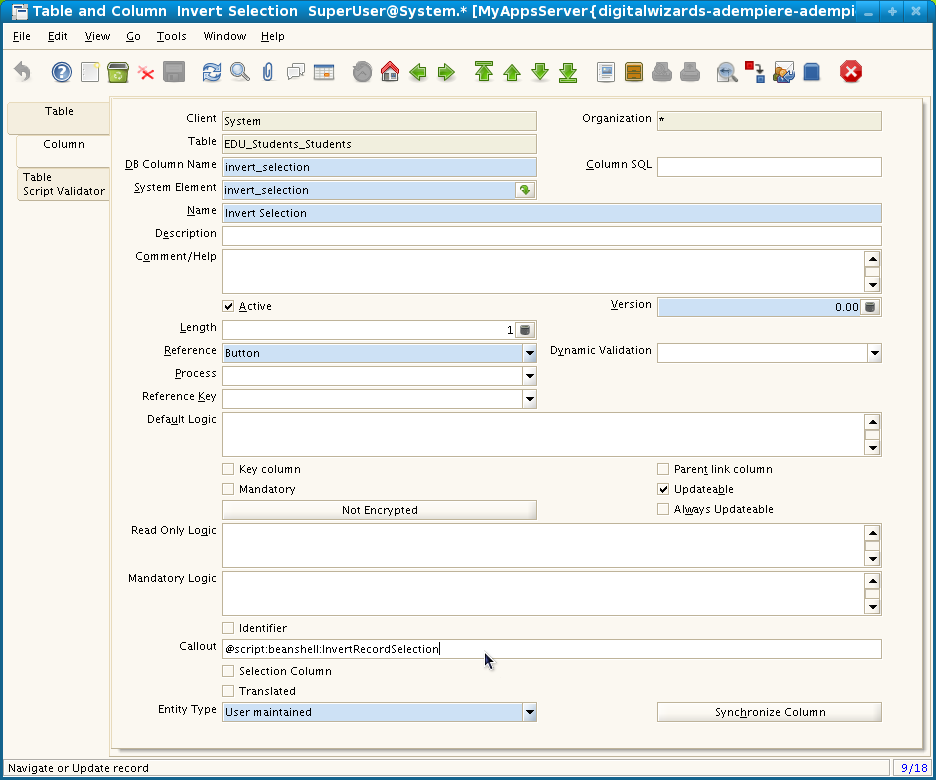
- This one is for the "Invert Selection" button, so with its callout script
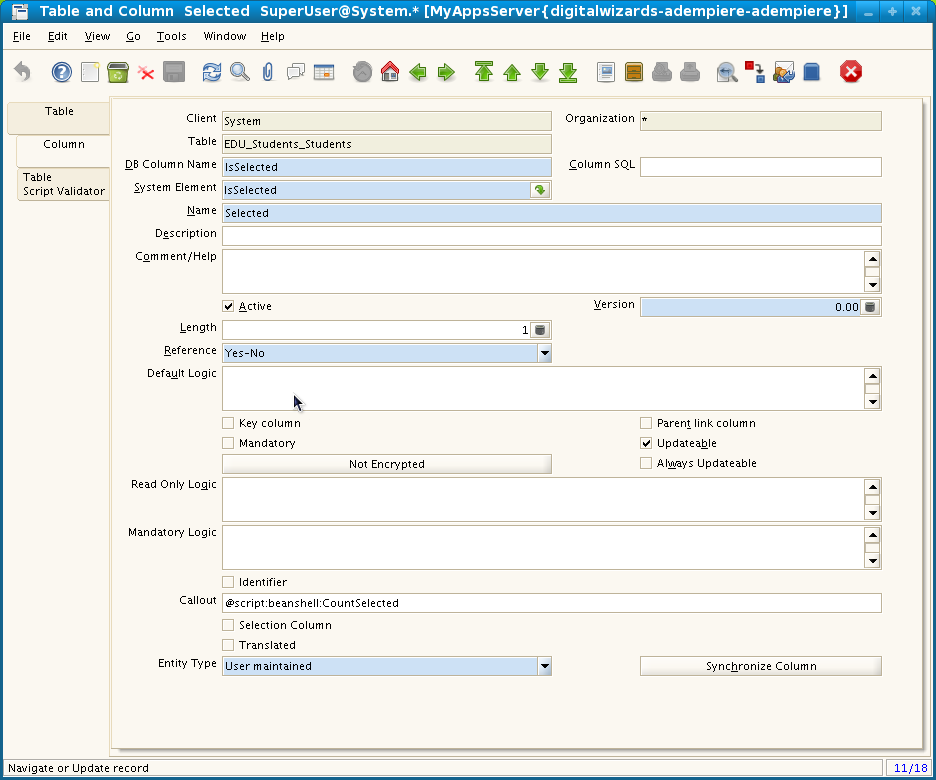
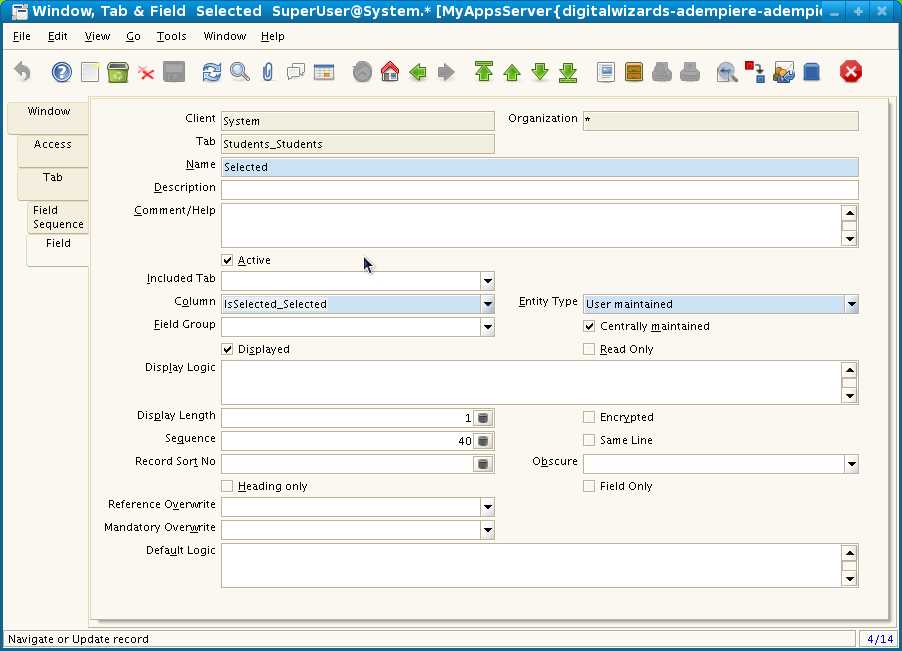
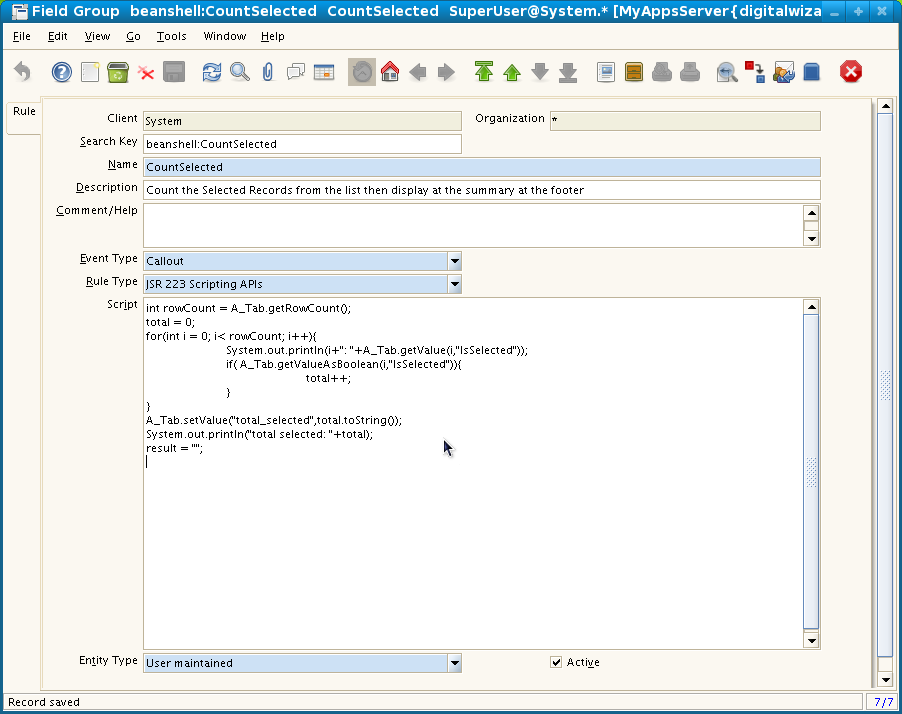
- This column is just a predefined Element which I just reused. This will determine if the record is selected or not. This will be the subject for the callouts, which most of the sample callouts I have created will stir up this column.
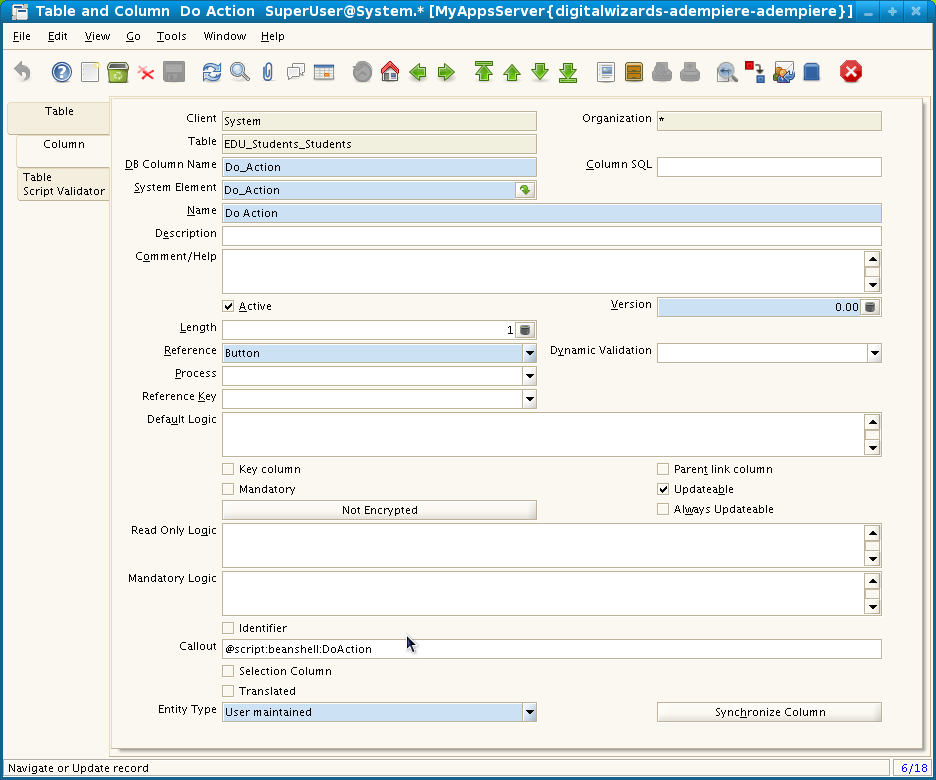
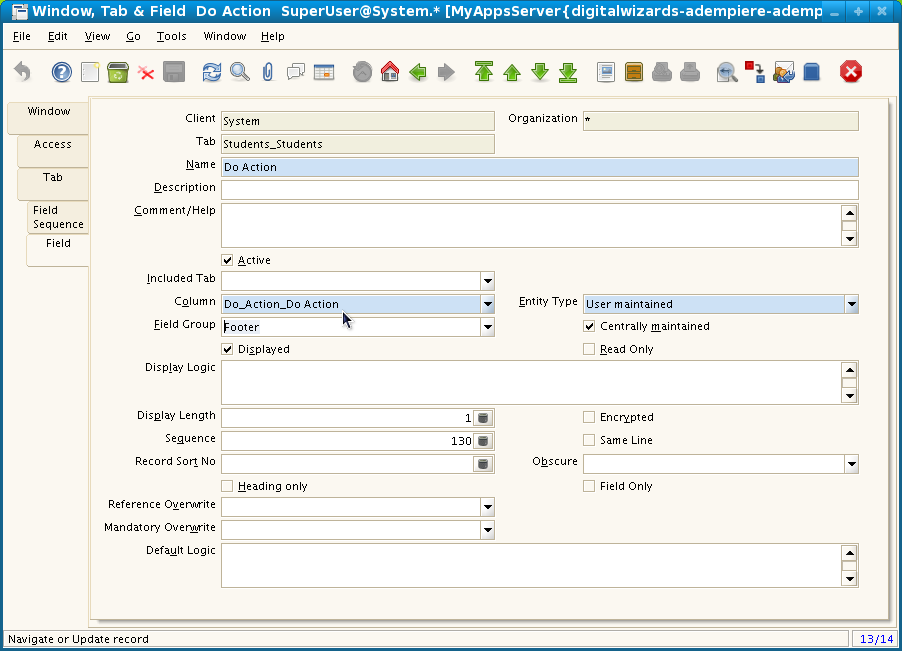
- This is the button at the bottom of the page which we could relate it to buttons on common wizards window of some applications which does actions such as "Next, Finish, etc".
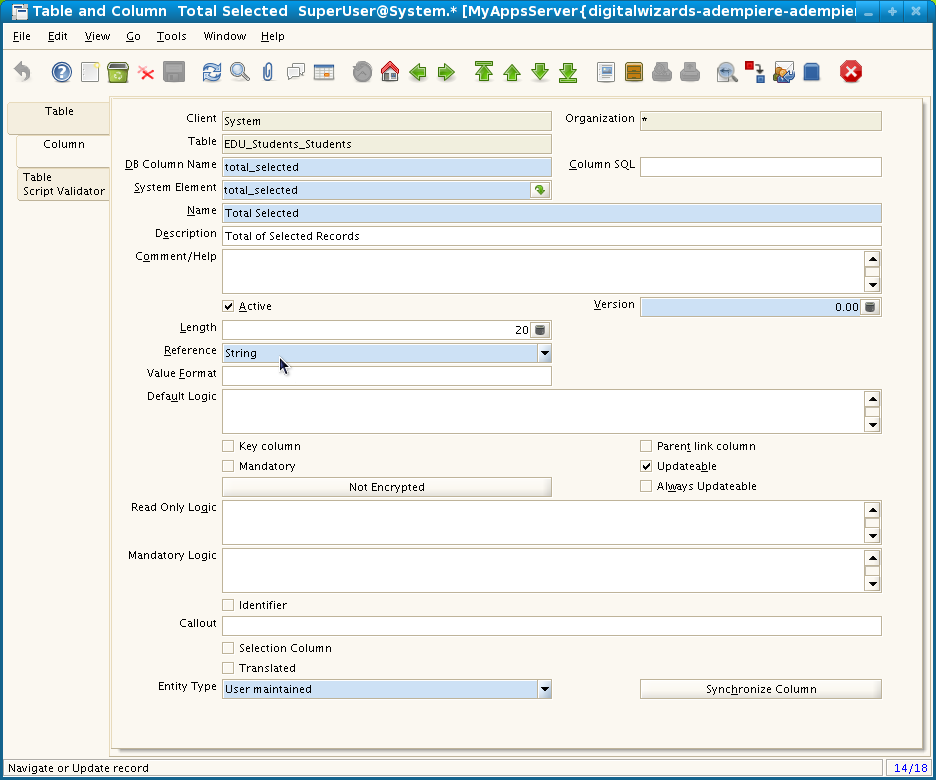
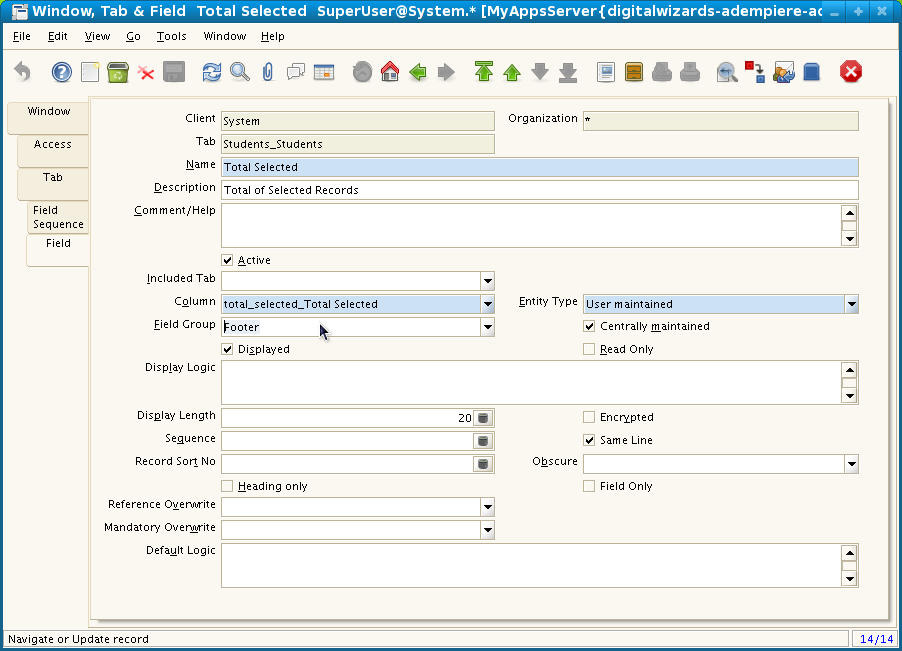
- This is a sample summary field which will display the summary of the records, in this case, the total record selected